Zehn Dinge, die du bei der Optimierung von Bildern für Suchmaschinen beachten solltest
Bilder sind ein wichtiger Bestandteil des Online-Marketings, aber was ist mit Bild-SEO? Bilder können eine großartige Möglichkeit sein, Zuschauer anzuziehen und deine Marke aufzubauen. Aber wie stellst du sicher, dass die Bilder auf deiner Website in den Suchmaschinen gut platziert werden? In diesem Artikel werden 10 Dinge besprochen, die du bei der Optimierung deiner Bilder für Suchmaschinen beachten musst.
Bilder sollten relevant sein und einen Mehrwert bieten
Bilder sollten zu deinen Inhalten passen und dem Leser einen Mehrwert bieten. Wenn du ein Rezept teilst, zeige ein Bild des fertigen Gerichts. Bilder erhöhen das Engagement der Nutzer/innen, weil sie textlastige Beiträge auflockern und optisch ansprechend sind. Bilder bieten Webmastern auch die Möglichkeit, ihre Marke oder Unternehmenskultur zu vermitteln. Bilder können dir helfen, dich von der Masse abzuheben und dich bei deinen Nutzern in Erinnerung zu bringen.
Genau wie beim Verfassen von Inhalten solltest du dir auch bei der Erstellung von Grafiken Zeit nehmen, damit alles optimiert ist - einschließlich der Dateinamen und Alt-Text-Beschreibungen. Auf diese Weise können Suchmaschinen leicht erkennen, was jede Grafik darstellt.
Verwende beschreibende Dateinamen für alle Bilder auf deiner Website
So können Suchmaschinen leichter herausfinden, was auf den einzelnen Bildern zu sehen ist und in welchem Zusammenhang sie mit anderen Bildern oder Artikeln auf deiner Website stehen. Wenn du zum Beispiel "rezept-schokokuchen.jpg" statt nur "IMG1232.jpg" verwendest, ist der Name beim Crawlen durch Suchmaschinen-Bots besser lesbar. Die Crawler der Suchmaschinen könnten das Bild durchaus für einen Rezept-Blog als relevant einstufen.
Die Dateinamen sollten aussagekräftig sein und nach Möglichkeit die gewünschten Schlüsselwörter enthalten. Verwende immer Kleinbuchstaben, vermeide Sonderzeichen in Dateinamen und beschränke jeden Namen auf weniger als 100 Zeichen.
Optimiere Bilder mit Alt-Text
Der Alt-Text ist eine kurze Beschreibung eines Bildes, die angezeigt wird, wenn das Bild nicht angezeigt werden kann. Der Alttext sollte beschreibend und genau sein, damit die Nutzer/innen nicht woanders nach Bildern suchen müssen. Verwende Schlüsselwörter, die Nutzer bei der Suche nach deinem Bild verwenden könnten, aber bedenke auch, dass zu viele Schlüsselwörter dem Ranking einer Seite schaden können.
Damit Suchmaschinen und Nutzer wissen, was auf dem Bild zu sehen ist, sollte er die gewünschten Schlüsselwörter sowie alle relevanten Informationen darüber enthalten, wie sich diese Wörter zueinander verhalten. Ein Beispiel: "kuchenrezept" hat mehr Kontext als nur "kuchen" oder "rezept".
Video über Meta Description
Diese Live wurde am 22.10.2021 aufgenommen.
Wenn du bei den Lives dabei sein willst, dann abonniere die Facebook-Seite "SEO Power mit Simone Sarodnick".
Du kannst dieses Video übrigens auch auf Facebook anschauen.

Um nichts zu verpassen, abonnieren am besten unseren YouTube Kanal.
Optimiere Bilder für dein Publikum, nicht nur für Suchmaschinen
Suchmaschinenoptimierung ist wichtig, um neue Besucher/innen anzulocken und bestehende Besucher/innen zum Wiederkommen zu bewegen.
Wenn du jedoch ein Bild mit Schlüsselwörtern optimierst, die nichts mit dem Inhalt zu tun haben, frustriert das nur die Nutzer/innen, die sich durchklicken und das eine erwarten und das andere bekommen.
Wenn du z. B. über Wintermode schreibst, aber stattdessen Bilder von Sommermode einfügst, weil das die einzigen Fotos in deiner Kamera waren, bekommen die Leser/innen kein genaues Bild davon, was gerade angesagt ist, und klicken vielleicht schnell weg.
Bilder sollten sich also natürlich in das Gesamtthema und -design deiner Website einfügen. Sie sollten nicht wie ein Fremdkörper herausstechen oder die Nutzung der Website erschweren. Bilder sollten so aussehen, als ob sie dort hingehören. Bilder sind eines der Elemente, die deine Website einzigartig machen, also scheue dich nicht, sie kreativ zu gestalten!
Optimiere die Dateigrößen
Halte die Dateigrößen klein (unter 100 KB). Obwohl es keine feste Grenze gibt, wie groß ein Bild sein darf, sorgt eine Dateigröße von unter 100 KB für ein schnelleres Laden der Seite. Deine Leser brauchen nicht so lange auf ihren Browser warten, um alle Bilder auf einer Seite herunterzuladen. Vermeiden solltest du Bilder, die nicht für Suchmaschinen optimiert sind:
- Bilder mit niedriger Auflösung bzw. Bilder kleiner als 100 x 100 Pixel,
- Vermeide wiederholte Verwendung desselben Bildes auf deiner gesamten Website.
- Verwendung zu vieler verschiedener Dateitypen. Die Dateitypen jpg, .png und .gif sind in der Regel die bevorzugten Formate. Vermeide es, mehr als einen Bildtyp pro Artikel oder Beitrag hochzuladen.
- Vermeide Bilder, die zu kompliziert sind, wie z. B. Bilder mit Text darin oder ein Bild innerhalb eines anderen Bildes. Das erschwert das Lesen des Inhalts um das Bild herum und ist auch meist nicht für Smartphones geeignet. Bilder mit Text sind ebenfalls nicht durchsuchbar.
- Vermeide Wasserzeichen, Logos oder andere Bilder, die zu viel Platz beanspruchen. Bilder sollten Teil des Inhalts sein und wenn möglich Informationen zu deinem Thema liefern. Wenn du ein Logo für Branding-Zwecke verwenden musst, achte darauf, dass es klein genug ist (max. 15 KB), um die Ladegeschwindigkeit der Seite nicht negativ zu beeinflussen. Bilder sollten das Lesen oder die Navigation auf keinem Gerät behindern - auch nicht auf Computern, Smartphones und Tablets.
- Vermeide Slider. Sie verbrauchen viel Ladezeit und kaum jemand wartet eine Slideshow wirklich ab.
Skaliere die Bilder im Vorfeld
Skaliere deine Bilder bereits im Voraus, um sicherzustellen, dass sie perfekt auf deine Website passen. Zu große oder zu kleine Bilder sehen unprofessionell aus.
Nehmen wir einmal an, du hast ein Foto mit dem Smartphone aufgenommen. Dann kann die Bildgröße z.B. 3000 x 5000 Pixel betragen und ein "Volumen" von mehreren MByte haben. Das ist viel zu groß für deine Website.
Die Bilder sollten nicht größer als 800 Pixel breit und 500 Pixel hoch sein. Das genaue Format hängt von dem Design deiner Website ab. Die meisten quadratischen Bilder auf unserer Website sind 300 x 300 Pixel groß. Die anderen Bilder sind zwischen 500 und 800 Pixel breit.
Die beste Lösung ist es, das Bild zu verkleinern, bevor du es hochlädst. Verwende ein Bildbearbeitungsprogramm wie Photoshop oder AffinityPhoto für die Skalierung und Komprimierung. Wir verwenden AffinityPhoto. Affinity Photo bietet eine hervorragende Qualität und Ausstattung zu einem kleinen Preis von etwa 50 Euro bietet.
Komprimiere die Bilder im Vorfeld
Die oben erklärte Skalierung geht einher mit der Komprimierung. Es ist sozusagen ein Prozess, aber es sind 2 Schritte oder 2 Häckchen, je nach vervendetem Bildbearbeitungsprogramm. Die meisten unserer Bilder haben eine Größe bzw. "Volumen" von 50-100 kB. Es gibt aber auch viele Bilder, die wesentlich kleiner sind.
Die Bilder kannst du in AffintiyPhoto ganz einfach während des Exportvorganges komprimieren.
Aber Achtung: Beim Speichern mit hoher Kompressionsrate können Kompressionsartefakte auftreten. Diese Artefakte sind das Ergebnis der Komprimierung eines Bildes. Bilder mit Kompressionsartefakten sehen oft verpixelt oder unscharf aus, wenn du sie vergrößerst.
TIPP: Wir nutzen eine Kompressionsrate von 80%.
Lösche die MetaDaten der Bilder
Bilder enthalten sogenannte Metadaten. Bilder werden mit allen möglichen Metadaten geliefert, zum Beispiel Informationen über den Kameratyp, Aufnahmezeitpunkt, Belichtung, Objektiveinstellungen oder die Brennweite. Profis können aus den Metadaten wichtie Dinge ablesen. Für die Darstellung der Bilder im Netz sind die Metadaten nicht relevant. Du solltest die Metadaten löschen. Dadurch verkleinerst du die Bilder und erreichst schnellere Ladezeiten.
Wenn du die Option in deinem Bildbearbeitungsprogramm hast, stelle sicher, dass du alle Metadaten löschst.
Bei AffinityPhoto geht das ganz einfach. Du entfernst nur einen Haken während des Exports.
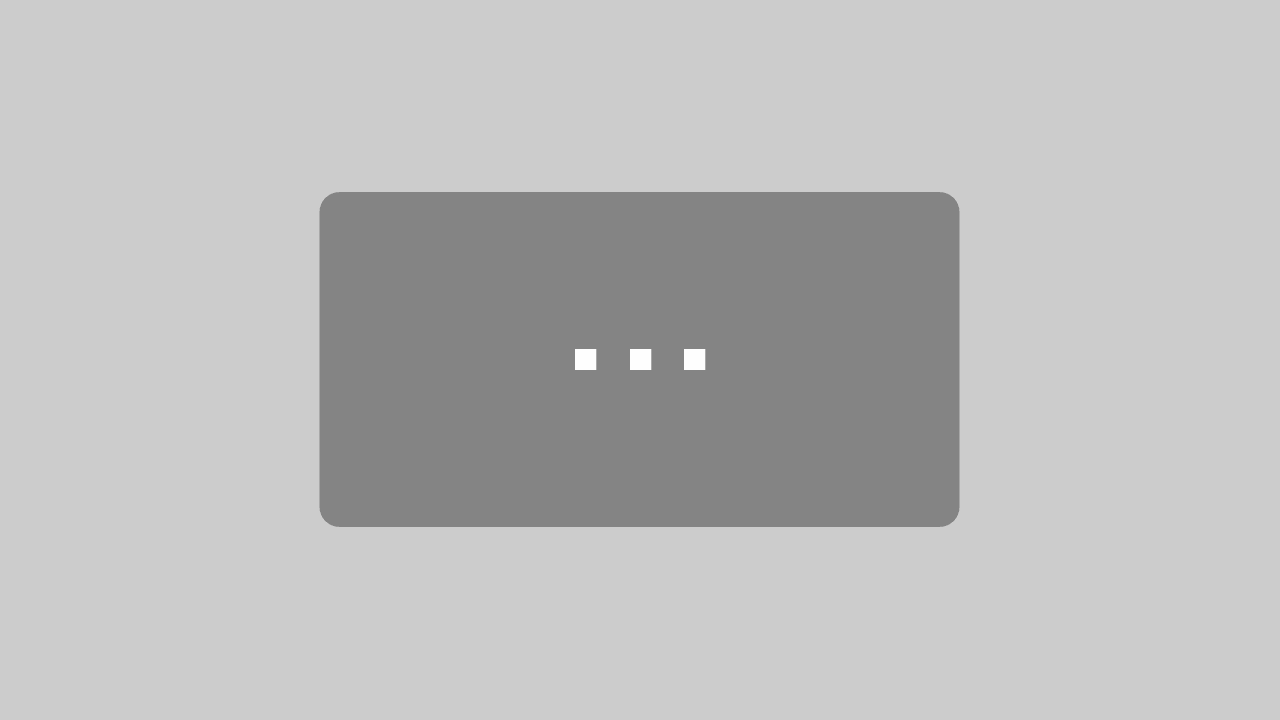
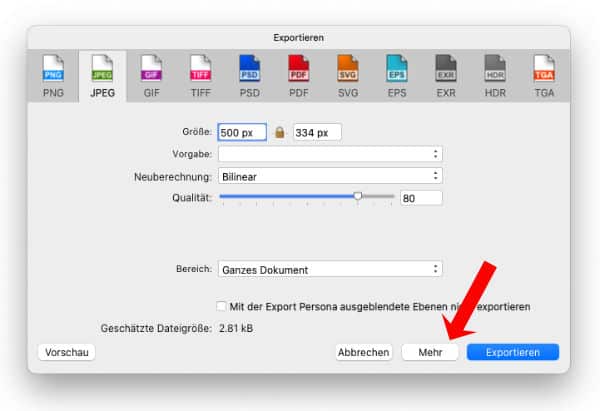
Gehe auf "Datei" - "exportieren". In dem sich öffnenden Fenster klicke auf "mehr" (siehe Bild 1). In dem sich nun öffnenden Fenster klickst du auf "Metadaten entfernen" (siehe Bild 2). Nun kannst du dein Bild exportieren.


Achte auf die Urheberschaft
Relevante Bilder sind zwar großartig, aber du kannst sie dir nicht von irgendeiner Website ohne Erlaubnis herunterkopieren. Wenn du das Bild von jemandem auf deiner Website verwendest, solltest du sicherstellen, dass du die ausdrückliche schriftliche Genehmigung der Person hast, bevor du es irgendwo veröffentlichst. Du willst ja schließlich keinen Ärger wegen Urheberrechtsverletzungen bekommen, denn ein Rechtsstreit würde niemandem nützen!
Suche dir statt dessen Bilder aus Bilderdatenbanken heraus und gibt ein paar Euro dafür aus. So schläfst du ruhig und der Fotograf hat auch noch etwas davon.
Probiere aus!
Es gibt keine allgemeingültige Herangehensweise bei der Skalierung und Komprimierung der Bilder. Der eine Webmaster mag es, wenn die Bilder auf der Seite richtig groß sind. Der andere mag den spartanischen Auftritt mit eher kleineren Bildern.
Bei der Bildkomprimierung kommt es darauf an, um welches Bild es sich handelt und in welchem Format du die Bilder speicherst. Manche Bilder können stark komprimiert werden, manche eben nicht. Bilder mit vielen Farben können stärker komprimiert werden als Bilder mit wenigen Farben. Bilder, die Text oder Logos enthalten, können nicht so stark komprimiert werden.
Der einzige Weg, um herauszufinden, was am besten für dich funktioniert, ist, es selbst auszuprobieren und zu testen!