Mobile First – ist ein Ansatz zur Webentwicklung, bei dem das Design und die Implementierung von Websites und Webanwendungen zunächst für mobile Geräte, wie Smartphones und Tablets, vorgenommen wird.
Dieser Ansatz geht auf die steigende Nutzung des Internets über mobile Geräte zurück und hat das Ziel, eine optimale Benutzererfahrung auf diesen Geräten zu gewährleisten.
Erst nachdem das Design für mobile Geräte abgeschlossen ist, wird es auf größere Bildschirme, wie Desktop-Computer und Laptops, skaliert.
Dank der zunehmenden Verbreitung von mobilen Endgeräten und günstigen Mobilfunktarifen ist die Anzahl der mobilen Internetnutzer in Deutschland in den letzten Jahren kontinuierlich gestiegen. Im Jahr 2022 erreichte sie einen Anteil von 84 Prozent, während sie im Jahr 2015 noch bei 54 Prozent lag. [1]
Besonders erwähnen möchte ich, dass Google seit März 2018 Webseiten begünstigt, die für die mobile Nutzung, d.h. für die Nutzung auf einem Smartphone oder Tablet angepasst wurden.
Bedeutung und Zweck des "Mobile First"-Ansatzes
Der "Mobile First"-Ansatz ist für eine optimierte Benutzererfahrung entscheidend und spielt eine wichtige Rolle im Kontext von Suchmaschinenoptimierung (SEO).
Du möchtest sicherlich, dass deine Webseite gut in den Suchergebnissen rankt, oder?
Google und andere Suchmaschinen bevorzugen Webseiten, die für mobile Geräte optimiert sind. Das kann sich direkt auf dein Ranking auswirken. Ein höheres Ranking bedeutet mehr Sichtbarkeit, mehr Traffic und letztendlich mehr Konversionen für dich.
Außerdem sorgt der "Mobile First"-Ansatz dafür, dass deine Webseite auf mobilen Geräten schneller lädt. Das reduziert die Absprungrate und erhöht die Benutzerbindung.
Also, denk daran: Der "Mobile First"-Layout ist sowohl für eine großartige Benutzererfahrung als auch für SEO von entscheidender Bedeutung.
Die mobile Internetnutzung hat sich in den letzten Jahren rapide entwickelt und ist nun integraler Bestandteil des täglichen Lebens. Die meisten Online-Aktivitäten finden heutzutage auf mobilen Geräten statt.
Dieser Trend wurde durch technologische Fortschritte wie die Einführung von 4G und 5G Netzwerken verstärkt, die einen schnelleren und stabileren Internetzugang ermöglichen. 2022 gab es in Deutschland fast 42.000 Basisstationen für den 5G-Mobilfunk, während es Ende 2021 nur etwa 30.000 Stationen waren. [2]
Die Pandemie hat die mobile Internetnutzung weiter vorangetrieben, da wir zunehmend auf mobile Geräte angewiesen sind, um von zu Hause aus zu arbeiten, zu lernen, uns zu unterhalten und mit anderen in Verbindung zu bleiben.
Die Anzahl der mobilen Internetnutzer in Deutschland ist kontinuierlich gestiegen und lag 2022 bei über 80%.
Dieser anhaltende Aufwärtstrend unterstreicht die Notwendigkeit für Webentwickler, bei der Gestaltung und Implementierung von Websites und Webanwendungen eine gute Mobile First Strategie zu berücksichtigen.
Vorteile von "Mobile First"
Verbesserte Benutzererfahrung
Einer der größten Vorteile des "Mobile First"-Ansatzes ist die verbesserte Benutzererfahrung für mobile Nutzer.
Durch die Optimierung der Webseite für Mobilgeräte von Anfang an, können wir sicherstellen, dass alle Funktionen und Inhalte einwandfrei und auf intuitive Weise auf einem kleineren Bildschirm angezeigt werden.
Es ermöglicht uns auch, die Ladezeiten zu minimieren und die Navigation zu optimieren, was zu einer insgesamt angenehmeren und reibungsloseren Nutzungserfahrung führt.
Verbesserte Performance
Da sich responsives Designs zunächst auf die Optimierung für kleinere Bildschirme konzentriert, verbessert sich die Leistung der Website dank kürzerer Ladezeiten.
Google setzt hohe Maßstäbe an die Seitenladezeit.
Mobile First stellt somit Webentwickler vor die Herausforderung, die Anforderungen an den Page Speed der mobilen Version zu erreichen.
Ranking Potential
Ein weiterer wesentlicher Vorteil des "Mobile First"-Ansatzes ist das Potenzial für ein höheres Ranking in Suchmaschinen.
Google beispielsweise bevorzugt Websites, die für mobile Geräte optimiert sind.
Das bedeutet, wenn deine Webseite "Mobile First" ist, wird sie wahrscheinlich höher in den Suchergebnissen angezeigt.
Und wir wissen alle, dass eine hohe Suchmaschinen-Platzierung zu mehr Sichtbarkeit, mehr Traffic und letztendlich zu mehr Konversionen führt.
Was du beachten musst
Die Webentwicklung verfolgt aus Gewohnheit den Desktop-First-Ansatz. Webdesigner optimieren immer noch zuerst Websites für die Desktop-Version und verwenden dafür größere Monitore.
Es ist jedoch besser, von Anfang an eine responsive Gestaltung der Website zu wählen. Mobilfreundliche Websites bieten ein besseres Benutzererlebnis als ihre Desktop-Pendants, da ihre Layouts für kleinere Flächen und Touch-Bedienung optimiert sind.
Bei der Erstellung einer Webseite solltest du bedenken: Responsives Design verbessert nicht nur die Benutzererfahrung, sondern steigert auch die Sichtbarkeit deiner Webseite in Suchmaschinen.
Dadurch erhöht sich die Wahrscheinlichkeit, dass mehr Menschen deine Webseite entdecken und dein Angebot nutzen.
Video über Mobile First
Diese Live wurde am 29.10.2021 aufgenommen.
Wenn du bei den Lives dabei sein willst, dann abonniere die Facebook-Seite "SEO Power mit Simone Sarodnick".
Du kannst dieses Video übrigens auch auf Facebook anschauen.

Um nichts zu verpassen, abonnieren am besten unseren YouTube Kanal.
Umsetzung von Mobile First
Grundsätzlich ist die Umsetzung einer mobilen Website sehr einfach.
Seit Jahren bieten Webdesigner "Responsive Webdesign"-Lösungen an, um das gewünschte Ergebnis zu erzielen. Responsive Design verwendet fließende Raster und flexible Bilder oder Videos, die sich an verschiedene Displaygrößen anpassen und ein intelligentes Gesamterlebnis für alle Geräte bieten. Dadurch kann der Nutzer den Inhalt auf allen Geräten gut lesen.
Zusätzlich gibt es eine "mobile Weiterleitung" in Form eines "Universal-Links". Wenn auf einen solchen Link geklickt wird, erfolgt automatisch eine Weiterleitung zur mobilen oder Desktop-Version der Website. Das bedeutet, dass mit einer einzigen URL jedes Gerät erreicht und entsprechend angepasst werden kann.
Einige wenige Designer und Designerinnen arbeiten immer noch mit getrennten Versionen für Smartphones und Desktops. Die "getrennte Version" führt vor allem zu Problemen bei der Querverlinkung. Wo sollen die Links hinführen? Welche Seite soll per QR-Code aufgerufen werden? Ist es überhaupt möglich, externe Seiten aus der App heraus aufzurufen? Mit der "separaten Version" lassen sich diese Probleme leider nicht lösen.
Eine separate Domain oder Subdomain (zum Beispiel "m.alsa-digital.de") ist nicht mehr notwendig und wird von Google nicht empfohlen. Separate mobile Domains haben in der Vergangenheit zu Verwirrungen bei Suchmaschinen-Crawlern und Nutzern geführt.
Es ist am besten, von Anfang an ein System zu wählen, das das responsive Design beherrscht.
Laut Google ist es egal, wie und mit welchem Programm du deine Webseite erstellst. Wichtig ist, dass die Webseite für den Nutzer gut bedienbar ist und die Usability berücksichtigt wird.
WordPress mit dem Gutenberg Editor ist beispielsweise hervorragend auf diese Anforderungen ausgerichtet. Achte bei der Auswahl des Pagebuilders und Themes darauf, dass das Theme ebenfalls eine saubere responsive Darstellung unterstützt. Diese Frage solltest du bereits zu Beginn bei der Konzeption und Entwicklung deines Webauftritts klären.
Google's Präferenz für mobile Webseiten
Du fragst dich vielleicht, warum Google so großen Wert auf mobile Websites legt.
Wie bereits erläutert, greifen immer mehr Menschen über Smartphones und Tablets auf das Internet zu. Deshalb hat der größte Suchmaschinenbetreiber der Welt 2018 eine "Mobile First"-Indexierungsrichtlinie eingeführt.
Im März 2020 erklärte Google dann, dass die meisten Websites, die in den Suchergebnissen angezeigt werden, für den Mobile-First-Ansatz gut geeignet sind.
Folgerichtig hat Google ab September 2020 für alle Webseiten auf die Mobile-First-Indexierung umgestellt.
Google wird mit einem speziellen Smartphone-Crawler über die Webseiten gehen und die Indexierung durchführen. Das Ergebnis der Indexierung hat logischerweise einen großen Einfluss auf deine Suchmaschinen-Platzierung.
Google verwendet die mobile Version einer Website als Hauptindex für das Ranking in den Suchergebnissen, weil die meisten Internetnutzer heute mobile Geräte verwenden.
Google möchte sicherstellen, dass diese Nutzer eine optimale Benutzererfahrung haben.
Dafür bietet Google schnelle und benutzerfreundliche Dienste, sowie Suchergebnisse und Werbung, die speziell auf mobile Geräte abgestimmt sind.
Google möchte ein nahtloses und reibungsloses Surf-Erlebnis für dich, unabhängig von deinem Standort oder Gerät.
Mobile Websites werden priorisiert, um das Internet zugänglicher und komfortabler für alle zu machen. Suchmaschinen wissen, dass mobile Websites schneller laden und oft eine bessere Benutzererfahrung bieten, deshalb werden gut optimierte mobile Websites höher in den Suchergebnissen eingestuft.
Folgen der Nichtanpassung an mobile Geräte
Die Nichtanpassung deiner Webseite an mobile Endgeräte kann weitreichende Folgen haben.
Schlechtes Nutzererlebnis
Erstens, wenn deine Webseite nicht mobilfreundlich ist, könnte dies das Nutzererlebnis beeinträchtigen.
Nutzer könnten Schwierigkeiten haben, Inhalte auf kleinen Bildschirmen zu lesen und zu navigieren, was zu Frustration führen und sie dazu veranlassen könnte, deine Seite zu verlassen.
Schlechtes Ranking bei Suchmaschinen
Zweitens könnte dies auch dein Ranking in Suchmaschinen negativ beeinflussen. Wie bereits erwähnt, bevorzugt Google mobile Webseiten und verwendet die mobile Version einer Webseite als Basis für das Ranking in den Suchergebnissen.
Wenn deine Webseite also nicht für mobile Geräte optimiert ist, könnte dies dazu führen, dass sie in den Suchergebnissen niedriger eingestuft wird.
Umsatzverlust
Drittens könnte dies letztendlich deinen Umsatz beeinträchtigen. Wenn Nutzer aufgrund eines schlechten mobilen Nutzererlebnisses deine Seite verlassen, bedeutet dies weniger Traffic, weniger Konversionen und letztendlich weniger Umsatz für dein Unternehmen.
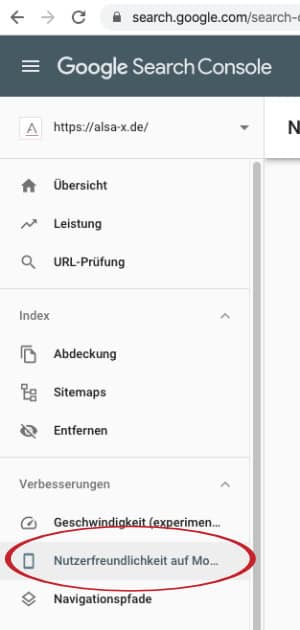
Mobile First in der Google Search Console
Die Google Search Console ist ein kostenloses Tool des Suchmaschinenriesen Google.
Die Google Search Console (GSC) bietet eine Reihe von Diensten für Websites, die von der Google-Suchmaschine indiziert werden. Dazu gehören umfangreiche Diagnosetools, mit denen Webmaster/innen besser verstehen können, wie ihre Website funktioniert und wie sie auf den Suchergebnisseiten angezeigt wird.
Wenn du die Google Search Console für deine Website nutzt, kannst du damit auch sehen, wie gut deine Website auf den unterschiedlichen Geräten funktioniert.
Du kannst in der GSC direkt prüfen, ob deine Webseite bereits von Google indexiert wurde. Gehe dazu in deine Search Console und suche den Menüpunkt „Nutzerfreundlichkeit auf Mobilgeräten“:
Auf der rechten Seite siehst du, ob deine Seite Fehler bei der Indexierung für mobile Endgeräte aufweist. Wenn ja, solltest du die Fehler schnellstmöglich beheben.

3 SEO Tipps für die mobile Optimierung
Du hast 3 wichtige Faktoren für die mobile Optimierung deiner Website:
- Bilder
- Textinhalte
- Seitenelemente
Bilder auf mobilen Webseiten
Ich empfehle dir, die Anzahl der Bilder für die mobile Version deiner Website etwas zu reduzieren.
Wenn du WordPress verwendest, kannst du je nach Theme die Bilder für verschiedene Geräte ein- oder ausschalten.
Außerdem sind die oft gesehenen Slider in Desktopversionen für mobile Geräte in der Regel nicht sinnvoll, da sie wertvollen Platz einnehmen und Ladezeiten beeinträchtigen können. Hierbei ist ein guter Kompromiss zwischen Design und Lesbarkeit deiner Webseite wichtig.
Mach einfach mal den Test und besuche deine eigene Webseite mit deinem Smartphone. Schaust du dir die Slider wirklich an?
Anpassung der Textinhalte für mobile Nutzer
Besucher, die mobil unterwegs sind, haben weniger Zeit und Geduld. Daher sollte dein Content leicht zugänglich und präzise sein. Vermeide überflüssige Füllwörter und komme direkt zum Punkt. Gut strukturierte Texte mit Fettdruck und Aufzählungen sind einfacher zu lesen und helfen deinen Betrachtern, sich besser zu orientieren.
Erforderliche Elemente für das mobile Design
Google hat eine Liste mit allen Elementen erstellt, die in seinem Ranking-Algorithmus berücksichtigt werden. Diese Liste richtet sich an Entwickler und gibt eine umfassende Übersicht darüber, worauf Google beim Crawlen einer Website achtet. Es lohnt sich, diese Informationen zur Hand zu haben, insbesondere bei der Verwendung von WordPress, da viele Themes hier häufig Fehler verursachen. Die folgenden Aspekte sind wichtig:
- Wie sieht dein Inhalt aus?
- Inline-Links und Weiterleitungen
- Größe des Inhalts
- Text
- Buttons
- Scrollbarkeit
Besonders den anklickbaren Elementen wie Buttons solltest du Beachtung schenken. Diese sollten ausreichend groß sein und nicht zu eng beieinander liegen.
Auf diese Weise gewährleistest du, dass Personen mit breiteren Fingerkuppen die Elemente bequem und fehlerfrei anklicken können.
Damit trägst du zur Benutzerfreundlichkeit deiner Webseite bei.
Quellennachweise
[1] - Anteil der mobilen Internetnutzer in Deutschland in den Jahren 2015 bis 2022 - Stand vom 11.11.2023
[2] - Anzahl der 5G-Basisstationen in Deutschland in den Jahren 2019 bis 2022 - Stand 11.11.2023
[3] - Einführung der Mobile First-Indexierung - Stand 11.11.2023
Fazit
Smartphones und Tablets bestimmen immer mehr unser Leben. Optimiere deine Webseite unbedingt für die mobile Internetnutzung, denn Google bevorzugt Webseiten, die nach „Mobile First“ erstellt sind, schnell laden und die beste Antwort auf die Intention der Nutzer liefern.