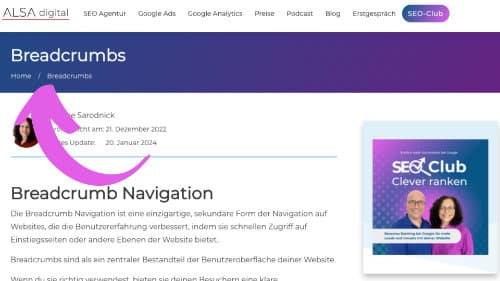
Breadcrumbs
Breadcrumbs sind ein zentraler Bestandteil der Benutzeroberfläche deiner Website.
Wenn du sie richtig verwendest, bieten sie deinen Besuchern eine klare Orientierungshilfe auf seinem Weg durch deine Website.
Die Breadcrumbs Navigation ist eine einzigartige, sekundäre Form der Navigation auf Websites, die die Benutzererfahrung verbessert, indem sie schnellen Zugriff auf Einstiegsseiten oder andere Ebenen der Website bietet.
In diesem Blogartikel werden wir uns ansehen, was eine Breadcrumb Navigation ist und wie du sie effektiv bei der Gestaltung von Websites verwenden kannst.
Was sind Breadcrumbs?
Ganz einfach erklärt, kommt das Wort "Breadcrumbs" aus der englischen Sprache und bedeutet Brotkrümel oder auch Brotkrumen.
Diese Brotkrümel sind ein wichtiges Navigationstool. Sie ermöglichen den Nutzern deiner Website, einfach durch die Seiten zu navigieren und die Struktur deiner Website zu verstehen.
Warum sind sie wichtig für die Navigation auf deiner Website?
Breadcrumbs sind eine visuelle Hilfe für Website-Nutzer, die sonst auf komplexen Websites verloren gehen könnten. Sie werden in der Regel als einfache Textzeile oder als anklickbare Links auf einer Webseite angezeigt und dienen dazu, den Weg aufzuschlüsseln, den der Nutzer genommen hat, um dorthin zu gelangen.
Breadcrumbs auf der Webseite bieten nachvollziehbare Navigationspfade und verbessern die Benutzerfreundlichkeit, indem sie eine präzisere und effizientere Navigation ermöglichen.
Sie helfen deinen Besuchern, Inhalte zu finden und bieten gleichzeitig eine einfache Möglichkeit, auf ihrer eigenen Navigationsreise zurück oder vorwärts zu gehen.
Du kannst dir die Funktion der Brotkrümel leicht merken, wenn du dich an das Märchen "Hänsel und Gretel" der Gebrüder Grimm erinnerst.
Hänsel legte Brotkrumen aus, um sich den Weg zurück nach Hause zu merken.
Ebenso wie im Märchen legen Breadcrumbs auf Websites einen Pfad als Orientierungshilfe fest, der den Nutzern hilft, den Weg in die gewünschte Richtung zu finden.
Während Hänsel seine Krumen nicht wiederfand und sich im dichten Wald mit Gretel verlief, bieten Breadcrumbs in der Navigation deiner Website jedoch einen beständigen Überblick über alle Seitenebenen auf deiner Website.
Sind Breadcrumbs für SEO wichtig?
Ja, die Verwendung von Breadcrumbs kann sich positiv auf die Suchmaschinenoptimierung auswirken. Sie geben den Crawlern der Suchmaschinen einen klaren Pfad vorgeben, dem sie folgen können.
Wenn du sie richtig eingesetzt, erleichtern Breadcrumbs den Suchmaschinen, die Struktur deiner Website zu verstehen und die Seiten genauer zu indexieren. Eine bessere Indexierung der Seiten führt zu einer besseren Sichtbarkeit in den SERP (Search Engine Results Page), was bedeutet, dass mehr potenzielle Besucher deine Inhalte finden können
Die Verwendung von Breadcrumbs bei der Gestaltung deiner Website trägt auch dazu bei, die Absprungrate zu verringern, da die Besucher/innen sich nicht verirren oder mit der Navigation überfordert sind und jede Seite mit wenigen Klicks erreichen können.
Das ist besonders wichtig, wenn du eine große Website mit vielen Seiten und Inhaltsebenen hast.

Die Brotkrümelnavigation ermöglicht es den Nutzern auch, zu sehen wo sie sich befinden und können mit einem einzigen Klick zu der Seite zurückkehren, von der sie gekommen sind.
Breadcrumbs und das Design deiner Website
Wie bereits gesagt, geben Breadcrumbs den Nutzern einen klaren Hinweis darauf, wo sie sich innerhalb der Website-Struktur befinden.
Deshalb ist es auch so wichtig, dass du das richtige Design für deine Breadcrumbs wählst.
Achte besondern darauf, dass das Design deiner Breadcrumbs gut zur Gesamtästhetik deiner Website passt und leicht zu erkennen ist, wenn die Nutzer die einzelnen Seiten aufrufen.
Ein paar kleine Änderungen können einen großen Einfluss darauf haben, wie Nutzer mit deiner Website interagieren.
Tipps für die Breadcrumbs auf deiner Website
Wenn du sicherstellst, dass die Breadcrumbs auf deiner Website effektiv eingesetzt sind, kannst du zwei Fliegen mit einer Klappe erschlagen:
- du verbesserst die Benutzerfreundlichkeit
- du erzielst einen besseren SEO-Wert.
Tipp Nr. 1 - Aktualität
Stelle sicher, dass der Breadcrumb-Pfad korrekt und aktuell ist. Achte darauf, dass die Links zu den Seiten funktionieren und keine defekten Links enthalten.
Tipp Nr. 2 - einheitliches Design
Verwende eine einheitliche Schriftart und Farben für alle Breadcrumb-Pfade auf deiner Website. Halte alles einfach und benutzerfreundlich. Durch ein einheitliches Design haben deine Nutzer eine bessere Orientierung.
Tipp Nr. 3 - kurze Wege
Vermeide es, mehr als 2-3 Kategorien in jedem Breadcrumb Pfad anzuzeigen. So vermeidest du übermäßig lange Pfade und verwirrte Benutzer.
Tipp Nr. 4 - kurzer Text
Verlängere den Text des aktuellen Elements im Breadcrumb nicht unnötig. Fasse dich besser kurz und prägnant.
Tipp Nr. 5 - richtige Platzierung
Platziere die Breadcrumbs oben auf der Seite, über den Inhalten. So stellst du sicher, dass die Nutzer sie beim Navigieren auf deiner Website leicht erkennen können.
Tipp Nr. 6 - Home Button
Füge allen Breadcrumb-Pfaden ein "Home"-Element hinzu, damit die Besucher/innen bei Bedarf leichter zur Startseite zurückkehren können.
Tipp Nr. 7 - einfaches Design
Verwende nicht zu viele Farben oder ausgefallene Designs für deine Breadcrumbs, sondern halte sie einfach und benutzerfreundlich.
Breadcrumbs im Onlineshop
Die Breadcrumb Navigation in einem Onlineshop und bei komplexen Webseiten stellt eine besondere Herausforderung dar.
Zum einen soll die Navigation übersichtlich sein, zum anderen soll sie den Pfad zu jedem Produkt gut zeigen. Das ist nicht immer einfach zu bewerkstelligen.
Einige Empfehlung allgemeiner Art kann ich geben, aber jeder konkrete Fall erfordert aus SEO-Sicht eine detaillierte Analyse und Herangehensweise.
Jeder Breadcrumb sollte die Informationen auf der Titelseite des Artikels, zu dem er führt, genau wiedergeben, und bei Kategorieseiten sollte eine Liste aller Unterkategorien klar und einfach zu verstehen sein.
Um dies zu vereinfachen, kannst du numerische oder logische Sequenzen verwenden, durch die die Besucher/innen leicht erkennen können, ob sie von der obersten Ebene (Homepage) durch die Hauptkategorien und Unterkategorien navigieren, bevor sie zu einer einzelnen Produkt- oder Supportseite gelangen.
Auf den Produktseiten solltest du in Erwägung ziehen, verwandte Produkte in der Nähe zu platzieren, damit du den Breadcrumb Trail nicht überfüllst. Und du solltest überlegen, ob du bei Online-Shops immer die spezifischen Artikel vor den allgemeinen Kategorien anführst. Das lenkt die Aufmerksamkeit auf den Artikel und trägt zu einer effizienten Nutzererfahrung bei.
Breadcrumbs und WordPress
Breadcrumbs kannst du bei WordPress auf verschiedene Art und Weise einbinden. Das ist abhängig von deinem Theme.
Schau zuerst nach, ob dein Theme diese Funktionalität bietet. Wenn ja, dann bist du aus dem Schneider.
Wenn das Theme keine Breadcrumbs hat, dann musst du auf ein Plugin zurückgreifen. Bevor du an die Installation gehst, schau aber nach, was andere zu dem Plugin sagen und ob du die obigen Tipps damit wirklich umsetzen kannst.
Fazit
Für deine Website solltest du unbedingt Breadcrumbs in die Navigation der Website einzufügen, um die Benutzer- und Suchmaschinen-Freundlichkeit zu verbessern.
Mit Breadcrumbs können Besucherinnen und Besucher ihre Position auf der Website leicht verfolgen. Das verkürzt die Zeit, die sie benötigen, um das Gesuchte zu finden. Das Hinzufügen von Breadcrumbs erfordert zwar bei manchen WordPress-Themes etwas zusätzlichen Code, aber die Vorteile überwiegen bei weitem die Nachteile.